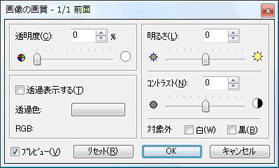
| 挿入した画像(BMP/JPEG/GIF)とマッピングの画像は、オリジナルファイルを変更せずに「透明度」「明るさ」「コントラスト」を調整できます。
また、透過色(透きとおる色)を指定できます。 |
 |
 透明度 透明度 |
 |
- 画像と塗潰しの透明度は、0〜100% で指定します。
- 0% はオリジナル画像で、100% は表示されなくなります。
 |
 |
 |
| 透明度: 0% |
透明度: 25% |
透明度: 50% |
|
 明るさ 明るさ |
 |
- 画像の明るさは、-100〜100 で指定します。
- 0 はオリジナル画像で、マイナス値は暗く、プラス値は明るくなります。
|
 コントラスト コントラスト |
 |
- 画像のコントラストは、-100〜100 で指定します。
- 0 はオリジナル画像で、マイナス値はコントラストを弱く、プラス値は強くなります。
- オリジナル画像の白と黒をコントラストの対象外にできます。
 |
 |
 |
| コントラスト: -50 |
コントラスト: 0 |
コントラスト: 50 |
|
 透過色 透過色 |
 |
- 画像の透過色(透きとおる色)を指定します。
- 透過色は図面上の色を取り出せます。
 |
 |
| 透過色: なし |
透過色: 白 |
|
|